Console #23
Post Mortems, Morning Tweets, and Establishing Boundaries
post-mortems
post-mortems is…a list of post-mortems 😆.
last commit: 42 minutes ago, first commit: Aug 2, 2015
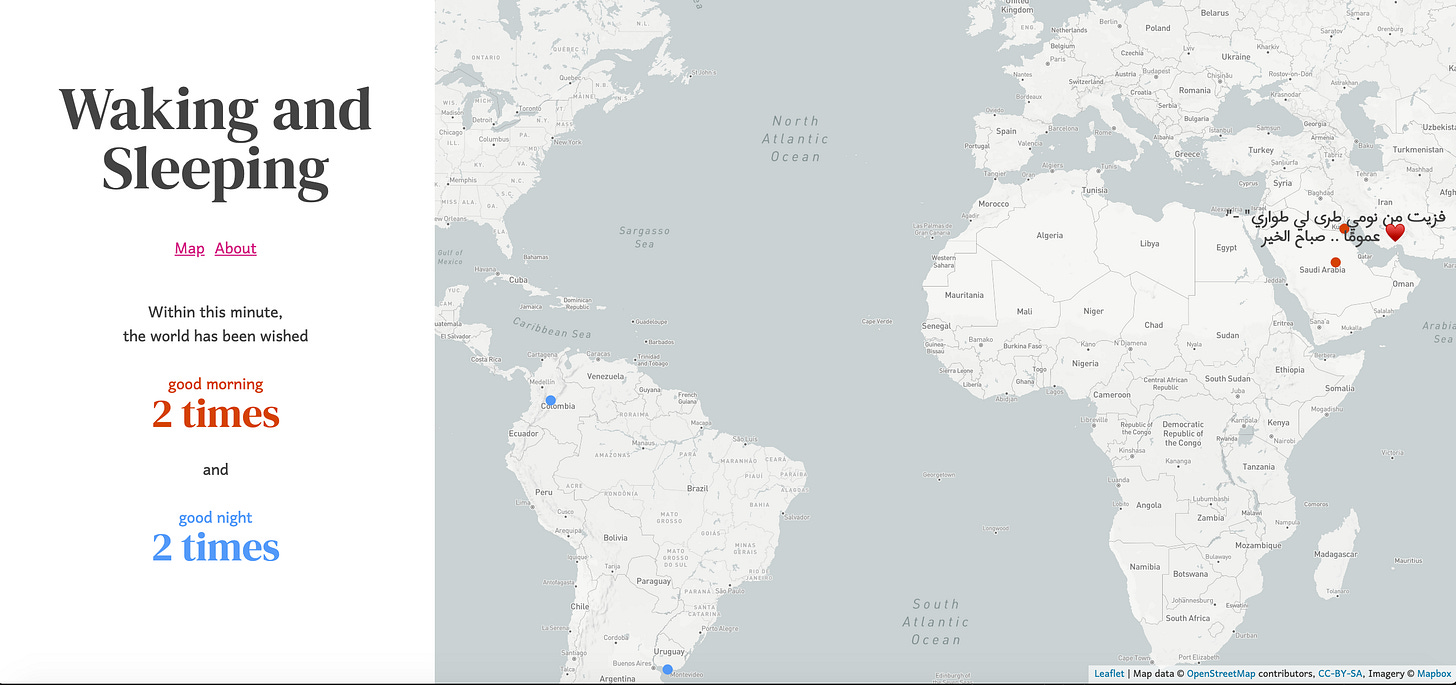
Waking And Sleeping

Waking and Sleeping is a live map of good morning and good night tweets that has been remixed to fit on to a globe.
last commit: 12 days ago, first commit: May 30, 2020
original: https://twitter.com/bookwormgirl910
remix: https://twitter.com/Omar4ur
bit

Bit is a modernized Git CLI written in Go.
last commit: 2 days ago, first commit: Sep 10, 2020
https://twitter.com/chriswalz___
Low-Level Academy

Low-Level Academy is an explorable systems programming course.
last commit: 2 days ago, first commit: Oct 2, 2020
https://twitter.com/LowLevelAcademy
https://twitter.com/nbaksalyar
Hashicorp Boundary

Boundary provides a secure way to access hosts and critical systems without having to manage credentials or expose your network, and is entirely open source.
last commit: 4 hours ago, first commit: Mar 4, 2020
Glow

Glow is a terminal based markdown reader designed from the ground up to bring out the power of the CLI.
You can use glow to discover markdown files, read documentation directly on the command line, and stash markdown files to your own private collection so you can read them anywhere. Glow will find local markdown files in subdirectories or a local Git repository.
All data stashed by Glow is encrypted end-to-end: only you can decrypt it.
last commit: 6 hours ago, first commit: Nov 4, 2019
Paradigms of Artificial Intelligence Programming

Paradigms of Artificial Intelligence Programming is an open-source repository for the book Paradigms of Artificial Intelligence Programming: Case Studies in Common Lisp by Peter Norvig (1992), and the code contained therein.
last commit: August 31, 2020, first commit: Feb 5, 2018
peter@norvig.com
pnorvig@google.com
An Interview With Nikita Baksalyar of Low-Level Academy
What is your background?
Hi! I’m a self-taught programmer and I’ve been doing this from a very early age. My background is quite common: my journey started with a fascination with video games. At first, I tried to find a way to have an infinite amount of lives, but once you learn how to do that by hex-editing save files or memory, it’s hard to stop there, and you start looking into how these games actually work. This led me into learning about things like reverse engineering and low-level programming. Ever since I’ve been tinkering with systems internals. Given that, it probably won’t come off as a surprise that I instantly fell in love with Rust, which is a language that combines all the best ideas from systems programming. I’ve been working with Rust since 2015 and the language itself and the community around it never ceased to inspire me.
Why was Low-Level Academy started?
It started as an experiment in implementing the ideas from Bret Victor’s post “Learnable Programming”, which is a critique of traditional approaches to teaching programming; in particular, of the approach that was taken by Khan Academy. I took a lot of inspiration from both: Khan Academy does an exceptional job in explaining math concepts visually, and Bret takes these ideas further and applies them to programming. I was curious to see if similar things can be done for low-level programming. I realized that now is the ideal time with the introduction of WebAssembly. It allows you to run low-level code right in your Web browser, and systems programming languages like C, C++, or Rust can now be easily compiled into WebAssembly. Combining WebAssembly with the power of the JavaScript ecosystem and frameworks like React opens up interesting possibilities. Like visualizing the inner workings of a program, all while not requiring a user to install anything on their device -- they can just open a page in their browser and start learning.
Are there any overarching goals of Low-Level Academy that drive design or implementation?
There’s this myth that systems programming is especially hard to understand: my goal is to debunk that and show that it’s not more complex than any other kind of programming. Rust already does a good job here, creating an inclusive community, and I would love to support this effort, by bringing more people into this space.
What is the most challenging problem that’s been solved in Low-Level Academy so far?
I’d say that most challenging problems have already been solved by all the amazing people who contributed their time to Rust and WebAssembly. Low-Level Academy is standing on the shoulders of giants: it is built on top of the Rust compiler and the browser WebAssembly runtime. However, there are still lots of interesting and challenging problems to solve: one thing I would like to explore is making these lessons more accessible. I have yet to find a way to make them work with devices like screen readers, but I believe it is a solvable problem.
How is Low-Level Academy currently monetized?
It is monetized through sponsorship. Sponsors get early access to new lessons, but eventually, all content becomes available publicly. I plan to add more benefits for sponsors in the future, like workshops and individual lessons. I’m reluctant to add paid content because I believe that everyone should have access to free education. That’s how I started myself, and that’s how the Rust community grew -- thanks to the publicly available “Rust Book” that was written by Steve Klabnik and Carol Nichols. Overall, I think the sponsorship monetization model is fairer.
Where do you see Low-Level Academy heading next?
I would like to implement more ideas from Bret Victor’s article. In particular, the ability to execute code step-by-step to see what is happening inside would be instrumental. Of course, there are also hundreds of topics to explore and cover in operating systems, Linux system APIs, networking, etc. I hope to cover at least all the most fun topics! If you would like to contribute, there’s an infinite number of things that can be improved. The source code is open and all content is also available under the terms of the Creative Commons license, so you are free to modify it, mix it, translate it, and create something new with it.
Where do you see open-source heading next?
I would very much like to see open-source maintainers earning more with their projects because it benefits everyone. Andre Stalz’s “Software Below the Poverty Line” is one of the most important articles on this topic: it shows that even though we’ve come a long way in open-source sustainability, there is still a lot of work to do. I hope to see more progress with open-source sustainability.
An Interview With Katherine Yang of Waking and Sleeping
What is your background?
I'm currently an undergraduate student without much work experience, though I've interned at a brand agency and an exhibition design studio in the past few years. I learned to program from the early years at my school in Hong Kong that had the resources and inclination to start us right off with simple robots and Scratch. My first love is web, but I'm also very fond of the accessibility of Python and the creative possibilities of Processing, and I'm learning OpenGL and R, very slowly.
Why was Waking and Sleeping started?
I had this idea for a while, but it was being stuck in place during the summer of 2020, along with, I felt, the rest of the world, that inspired me to develop the project. Time felt slippery and social media made me feel disconnected from real people. Building this helped me feel a bit more connected to those two things, time and people.
Are there any overarching goals of Waking and Sleeping that drive design or implementation?
I originally meant for it to be a real-time experience: you could open it at any time—your time, whether mid-afternoon or midnight or 4 am—and see how time is being experienced by other people around the world. The trade-off for that is not being able to see a time-lapse, or check the patterns for some specifically chosen time.
What is the most challenging problem that’s been solved in Waking and Sleeping so far?
I've never pushed data in real-time to a page before, so I experimented with Socket.IO in this project.
Is Waking and Sleeping intended to eventually be monetized if it isn’t monetized already?
It is not! As long as I'm fortunate enough to be able to create and experiment, and share those projects with anyone who might be interested or even inspired by it, without barriers of cost or potential exploitation through ads, I'm very glad to do so.
If you plan to continue developing Waking and Sleeping, where do you see the project heading next?
It pains me that the Twitter API I'm using just isn't able to search for CJK (Chinese, Japanese, Korean) text. I understand that the lack of word-separating spaces in those languages poses a technical difficulty, but knowing the significant population that excludes, I'd really like to look into possible ways around that limitation.
What is the best way for a new developer to contribute to Waking and Sleeping?
I'm very new to real-time web apps, so I would really like to learn more about it from or with other people!
An Interview With Omar Shehata, Remixer of Waking and Sleeping
What is your background?
I’m currently living in Philadelphia, PA, but I grew up in Egypt and came to the US for college. I started out creating Flash games on Newgrounds so my first language was Actionscript. My main motivation for learning to code was to tell stories (my written work was only ever read by my teacher and my mom…) and I tried animating shorts but I wasn’t very good at it.
I do miss how great Flash was as an outlet for quickly putting things together and sharing them. I still love making things for the web because I want to reach the largest audience and make my work as accessible as possible. My go-to right now is JavaScript and I haven’t quite settled on a preferred framework. I usually start with very vanilla JS and only add things if I need them. Depending on the project I’ll use PlayCanvas, which has a really nice in-browser editor, or CesiumJS, if I’m trying to visualize something real-world.
Why did you decide to remix Waking and Sleeping?
The background here is that I have been starting (and not finishing) a lot of side projects with CesiumJS (the 3D globe engine used in the remix) lately, and have been on the lookout for data that would be interesting to visualize. Typically the hard part is getting the data, and then formatting it in a way that’d be easy to visualize.
So when I saw Katherine’s project - first, I just thought it was awesome. And second, I knew the hard part was done, and all I needed to do was take the longitude, latitude, and tweet text and pass that to the Cesium map. I was really curious how the tweets corresponded to day/night cycles and figured others would be too.
What was the most challenging part of introducing the globe view to Waking and Sleeping?
I actually had a working version of it just a few minutes after I got the app working. The most challenging part was getting my Twitter API keys (just because their sign up form asked you to “apply” and that sounded like there was a manual review process and I almost gave up at this step because I didn’t think I’d have time/motivation to revisit this project if I didn’t get a quick win that night).
The majority of the time was all polish:
How to make the camera move to the newly added tweet, but still allow the user to override the controls to move around
How to keep track of each tweet’s timestamp so you could scrub the timeline back and forth
How long to keep each dot on the map for, so you can see patterns without overcrowding the scene
If you plan on continuing its development, where do you see the remix of Waking and Sleeping heading next?
I’ve already gotten a lot of great suggestions, like making it keep track of the last X tweets so you don’t have to keep it open for a while to explore. This is the one I’m most drawn to because it was really really fun to explore the overnight time-lapse I made and explore those thousands of tweets.
With that said, I’d kind of prefer to “hand this off” to the community and move on. I don’t have any particular plans for this project. I will most likely use what I learned here in future projects, and I hope seeing this will inspire others to try using CesiumJS when they’re visualizing this kind of thing.
An Interview With Chris Walz of bit
What is your background?
I was born and raised in NY. I started off with the privilege of working as an intern at Google. I then moved on to working in FinTech, InsurTech, and now Construction Tech (ConstruTech?). I enjoy my fair share of table tennis and gaming. (Fun fact: I once reached the #1 rank on the StarCraft 2 ladder (2v2s))
My first foray into programming was in High School. I took a computer science intro course and made some cool things like a flash game where each sprite was a meme from Reddit rage comics. However, I didn’t feel confident in my programming abilities and ended up majoring in Accounting instead. I quickly realized that Accounting was not for me 😅 and switched to Finance. Halfway through college, I started reading about programming and it “clicked”. I began experimenting with Android programming (Shout out to The Big Nerd Ranch Guide) and never stopped coding since then. You can check out my old Flappy Bird inspired Android game here. All in all, I graduated with a B.S. in Finance and a minor in Computer Science.
My favorite language is Go but I mostly use Java and JavaScript during work. I try to steer away from using frameworks when I can but I like the Go web framework Echo. I use React + Redux although I’ve come to realize over time that Redux is overused and leads to too much global state.
Why do you try to avoid frameworks?
Frameworks tend to have magic which can be convenient but also frustrating to work with when you want more customization or you’re dealing with a nasty bug which turns out to be the framework silently undermining you. This is not to say that you shouldn’t use frameworks and it goes on a case by case basis. Frameworks are usually “high level” and hide details. This is convenient but if you’re simply seeking to learn how to code this may not be beneficial.
Libraries are easier to wrap your head around since it will only do something if you explicitly tell it to do so. In turn, one can more easily rule out whether a bug is due to a library for example. The whole system of a computer operates like this to an extent. There are applications built to run on an operating system that runs commands on the kernel which in turn interfaces with the hardware. This system of components and layers is only possible due to API’s/Libraries.
Why was bit started?
Bit is the summation of a passion for UX, laziness, and a healthy frustration with git’s CLI. Git’s CLI, as many of its users know, has a plethora of commands and options. When you multiply out all the combinations of commands by the number of options and their potential parameters you get A LOT of choices. On top of that, there’s the cornucopia of jargon (detach, head, ref, commit to name a few) and abstruse know-how that, in conjunction, can seduce you into a monotonous hell hole of learning the internal workings of git. Or perhaps put another way – you begin to understand why there is a 500-page book about git. It’s worth pointing out that I like git – but I also enjoy the cathartic pleasure of poking fun at it. Much respect to Linus and all the maintainers that have brought git to where it is today.
So anyway… the inklings of bit began when I started asking myself why doesn’t git’s CLI do this? Why doesn’t git have an undo button? At some point, I said enough is enough, opened an editor, and started writing some code. Bit started out as this grand new git workflow that would completely change the way people would use git. Or at least that was the plan. After developing it and showing it to some friends I got the vibe that perhaps bit was too opinionated and I decided to dial back some of the changes and focus on an improved UX experience. It started all coming together – intelligent suggestions, branches sorted by most recent, proactive fast-forwarding to avoid merge conflicts and full compatibility with all git commands. A lot of this either alleviates the “maintenance” type tasks of git or helps reduce the working memory that git takes to allow you to focus more on the task at hand.
Bit has come a long way in such a short period of time considering the very first commit was only just over a month ago. Seeing all the overwhelmingly positive feedback is almost surreal and I’m thankful to all its supporters. It’s even cooler working with folks across the world to make bit a bit better each day.
Are there any overarching goals of bit that drive design or implementation?
Ease. Of. Use. I love simple interfaces (Google Search, Docker Run, the “Easy Button”). Google Docs is a powerful interface as well (albeit not quite as simple). It does some complex work behind the scenes such as automatic saving, automatic synchronization & distribution, automatic versioning (yes, Google Docs does that as well). It made me wonder how those principles can be applied to version control. This became the inspiration for the `bit sync` command.
Put the onus on the program, not the user. Some of bit’s naysayers claim that higher-order commands (e.g. bit sync, git pull) take away from the user’s understanding. Personally, I find that to be a rather weak argument. Abstractions are powerful. Small interfaces are better than large ones. Bit allows you to use all git commands anyway so the trade-off is mitigated in this way.
What is the most challenging problem that’s been solved in bit so far?
There have been many challenges: creating a uniform experience across Operating Systems and Shells, implementing tab completion, displaying fast interactive prompts, simple installs, and lastly learning lots about git itself 😅. I’d say the biggest challenge I solved(ish) is marketing! Marketing is hard. Even harder for programmers. I posted all over the internetz. Reddit, Discord, Twitter, StackOverflow, and even got my first couple of Stars via a link from another Github repo. Of course, Hacker News was the most successful, hitting #2 on the front page. Interestingly, the first time I posted it fell by the wayside with a measly 5 points 🤷♂️. All of this marketing took a lot of time and consideration to get the messaging right on the posts and the landing page (Github README). Not to mention the worry that it’d all be for naught.
Is bit intended to eventually be monetized if it isn’t monetized already?
Git is free and open-source so I feel it is only right to continue forward in that spirit and keep bit free and open-source.
Donations are welcome though (wink, wink)!
Where do you see bit heading next?
Continued innovation of the UX. Polishing the small details that “delight the user.” The dream goal would be to make such an impact that Git’s CLI UX itself would improve due to the success of bit. Another interesting avenue would be bit aliases that could be written in Go. I hope bit inspires future developers about how the CLI experience, in general, can be improved. I think Fish is doing great work on this front (I had the pleasure of discovering it during my research for bit). I look forward to the continuing innovation of the shell/CLI space.
Where do you see software development, in general, heading next?
Tough question! There are many possibilities considering how quickly innovation happens nowadays. My instinct tells me “No-Code” and “Low-Code” solutions will become increasingly common. Perhaps it will be more visually based where a designer literally draws out a system and an AGI figures out the details (or vice-versa). Maybe even further into the future we will all be hooked up to a Neuralink and code will just spew out of our brains and then we’ll all understand why there’s a programming language called Brain****.
Where do you see open-source heading next?
I’m rather new to open-source so take my thoughts with a grain of salt. Open-source appears to have a bright future. There seems to be a need for continued innovation around licensing to prevent companies from taking advantage of open-source projects.
GitHub introduced Sponsoring is a fantastic way to give back to the open-source community.
I think there should be significantly more financial support for projects. It’s unfortunate to see so many projects stop getting maintained over time considering how fundamental they are to companies, big and small. Perhaps implementing some sort of government open-source Incentive program that encourages businesses to donate to open-source projects would make open-source flourish even more.
Also, bringing more attention to open-source through what Console is doing is really great to see.
What is one question you would like to ask another open-source developer that I didn’t ask you?
How do you go about resolving an issue (specifically bugs) that a user files?
What is the best way for a new developer to contribute to bit?
Submitting issues & pull requests is nice. Also, changes to the README is quite useful (even with all the fallout from Hacktoberfest!). Look at the issues page and look for “good first issue” labels. Also, if you feel like you don’t know what you’re doing – don’t worry, no one does 😛.
Like what you saw here? Why not share it?
Or, better yet, share Console!
Also, don’t forget to subscribe to get a list of new open-source projects curated by an Amazon software engineer directly in your email every week.
